:物联网中的通信 - 即设备如何向网络发送和接收数据 - 可以以不同的方式处理,通信方式主要由应用层中的协议来控制。了解数据在您服务中的设备周围的流动方式可以让您了解其可能的响应以及数据在设备之间的同步速度。
推(push),拉(pull)和轮询(polling)
作为一名UX(用户体验)设计师,您需要注意的关键因素包括:
设备如何将消息传输到网络中:它是定期推送(push)还是满足某些条件后再推送?还是仅当客户端设备(如智能手机应用程序)或者服务请求(pull:拉)它时才会传输(即)?
设备如何从网络中接收消息:消息是否是从服务或者其他设备推送过来的,还是第一个设备根据需要请求它们接收的?
设备连接频率:它是不断地持续连接,还是定期连接的,还是只有当它知道它需要连接时才连接?
指令或数据可能多快通过?这是一个组合的问题包括以下的问题:
->设备建立连接需要多长时间
->连接可能有多快
->需要发送多少数据
->它可以多直接地被路由(任何信息要通过Internet可能需要花更长的时间)
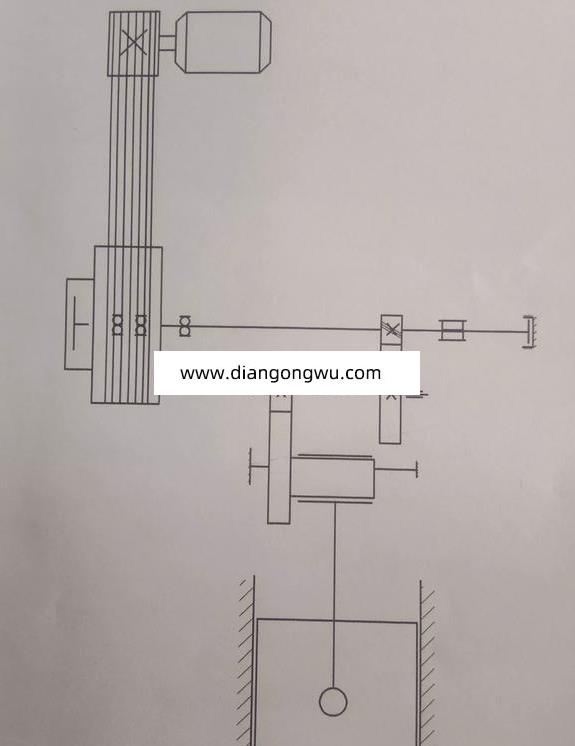
如图1的例子所示,说明了您可能会遇到的一些问题:
电池供电加热控制器使用ZigBee每两分钟联系其网关登记注册其状态信息并寻求新的指令。这种方式称为轮询(polling):控制器不知道什么时候会有新的指令,但必须定期地检查更新。
用户使用移动应用程序来加热使温度从19°C升高到21°C。该应用程序将该指令传递给Internet服务。网关设备定期轮询(polls)Internet服务并接收指令。 (网关具有主电源供电,因此可能会相当频繁地进行轮询,也许每隔几秒钟就轮询一次。)加热控制器(polls)轮询网关并接收指令。

图1、加热系统中的轮询和推送
如果用户在加热控制器面前使用移动应用程序app时,则可能会看到控制器花费长达两分钟的时间来响应来自移动设备的命令。
在此期间,手机UI(用户接口)和控制器显示器将显示不同的状态信息,并且可能会不同步。手机可能会说是21°C,控制器则可能显示19°C。控制器反映系统当前的真实状态。在连贯性方面,这是一个连续性问题。
它可以更快地将指令从Internet服务推送到网关和设备中。但这通常不太可能通过家庭路由器来实现。大多数路由器向世界呈现的是单个公共IP地址,并将本地网络上的设备地址保留为私有(这种共享一个IP地址的技术称为NAT:网络地址转换(network address translation))。因此,服务器难以推送(push)到本地家庭网络上的设备或者从本地家庭网络上的设备中拉出(pull)信息。另外,安全防火墙也可能是一个问题。
所以,设备必须通过轮询来检查新的指令,这可能需要更长的时间。
如果用户使用安装在加热控制器设备上的控制来升温,则延迟可能会较短。控制器知道系统发生了变化,并通过集线器(hub)将更新信息的消息推送(push)到Internet服务中。它知道它需要连接,所以它不会等待计划的下一个轮询。如果用户的智能手机加热控制应用程序打开,那么它可能会每30秒向服务请求新的数据。所以如果用户在同一时间看着他们的智能手机加热应用程序,他们可能仍然会观察到不连续性,但可能只是一个短暂的延时。
智能手机和加热控制器正在轮询互联网服务以进行更新,这是一个拉(pull)的例子。当他们知道他们有最新的信息或者命令要分享时,那么它们两者都能够推送消息。
智能手机和加热控制器都不会保持与网络的持续连接,因为这样会耗尽电池的电量。但手机可以比控制器更频繁地检查更新,因为它的电源受到的限制较少。
虽然这种安排确实会暴露偶尔的不连续性,但是对于加热系统的应用情况,这些不会是灾难性的影响。大多数时候,用户不会拿着智能手机站在加热控制器的面前。另外在大多数时候,发出加热指令和实际开启指令之间的两分钟延迟滞后并不是一个问题:加热器的工作时间是以小时为单位的而不是秒。
轮询时间间隔太长可能会使服务感到反应太迟钝。例如,使用If This Then That(IFTTT), 当有电子邮件从特定收件人传递到您的Gmail帐号上时Philips Hue bulb可以配置为闪烁或者更改颜色。虽然这是一个好主意,但是IFTTT只能每15分钟轮询一次Gmail(这可能是由Gmail限制的,以避免轮询太频繁而导致其服务器过载)。这意味着在收到电子邮件后15分钟内,灯泡可能不会响应。这是一个非常不及时响应的通知系统。
如果您希望设备能够快速响应命令,则要么必须保持打开连接以监听推送的命令,或者更频繁地进行轮询。给消费者推送通知的一个很好的例子是Google通讯录(Google Contacts)。如果您使用Web来更新Google联系人(Google Contact),则几秒钟内就会将更新推送到您的手机。手机不经常轮询:它只是收到从Google服务器发来的自发更新通知。
当没有什么新的东西可以分享时,频繁的轮询可能会导致服务器过载(以及会耗尽电池)。维持与许多不同设备之间的许多开放连接也是不切实际的。但是,你无法连接到一个没有打开连接的设备上来告诉它进行连接。当您需要一个设备快速响应时,您可能至少需要一个打开的连接。例如,如果气体传感器检测到泄漏,则关闭家庭电源的开关将立即关闭。
控制设备发送命令的时间更容易。一个设备可以被配置为在满足某些条件时向网络发送数据;例如,加热时间表发生了改变,或者湿度传感器检测地下室中有水。它也可以配置为在某些条件下更频繁地发送数据。如果一个检测可能的火灾的热探测器仅每2分钟发送一次状态信息,则可能会在接下来的20分钟时间内每隔一秒传输一次状态信息。如果它不能联系到其通常的网络网关时,那么它可能通过网状网络上的替代节点来尝试跳跃通过。使用静态IP地址(例如IPv6)和适当的应用程序,那么从理论上也可以在紧急情况下尝试使用相邻的网络。
当消息没有通过时,设备也可能需要有提醒用户的方法。例如老年人的紧急警报按钮需要尽可能的可靠,并提供如蜂窝数据这样的备份连接。但是,该按钮仍然应该可以告诉用户不仅是他们的帮助呼叫是否被发送出去,而且也要告诉用户该呼叫是否已经被另一端的系统所接收。
UX(用户体验)的一个关键考虑是了解数据在系统周围传递的速度,以及它是否适合在应用的上下文环境中被使用。例如,用于家庭用电的家庭能源监控系统可能会每隔几分钟或者更长时间将最近24小时的数据上传到互联网服务中。当您请求此信息时,它将从Internet服务中发送过来而不会直接查询能量监视器。这样做可能会更快,和/或降低与您的能源公司连接的蜂窝数据的成本。但是,如果您想知道您家的前门是否被锁紧,那么知道该数据是否是2分钟前的旧数据是非常重要的 - 因为有人可能在其期间已经打开它了。
物联网(IOT)的应用层协议
应用层协议位于Internet网络的最顶层。他们建立计算机进程的通道来进行交流。它们形成设备通过网络并从网络中获取数据的连接模式。您的系统使用的应用程序协议的选择主要是一个技术设计问题,并不太可能对UX(用户体验)产生重大的影响。但是,值得注意的是要留意您听到的一些可能的选项,并了解您正在处理的系统如何传递数据的。
IoT应用程序通常是使用超文本传输协议(HTTP)通过Internet来进行通信的。
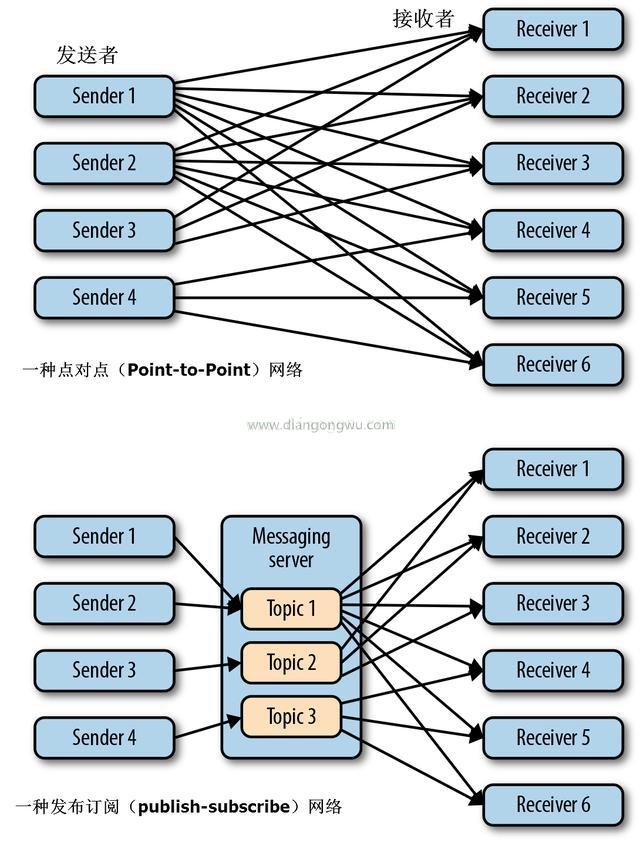
HTTP是一种可靠的方式来传递围绕着少量设备的不需要立即更新的任何更改信息。但是它不是按照推送( push)或者流式(streaming )而设计的,因此通常需要轮询。围绕着很多设备来传递数据的也不是最流畅的方法,特别是对于电源和计算能力受限制的设备来说更是如此。它需要在需要共享数据的任何设备(点对点网络,参见图2)之间建立直接连接,并且消息占用了大量的字节。
其他协议,尤其是MQTT协议,是专为物联网而设计的。这些优先级更小的数据传输以及更有效的方式适合用来在低功耗设备的大型网络上传输数据。MQTT没有采用直接连接而是使用一种发布订阅模型,其中的设备将数据推送到一个中央消息代理器中。其他设备可以订阅他们想要的数据源(“主题(topics)”)(见图2)。这种方式可以很快:Facebook Messenger就是运行MQTT协议的。它也是管理大量设备之间的互连的一种更灵活的方式:每个设备只需调整到它们所需的主题上。
但HTTP得到广泛的支持。它可以通过Web API以易于访问和通用的方式利用传感器网络。它也通过使用防火墙来增加安全性,因为它看起来就像普通的网页浏览。

图2、像MQTT这样的发布订阅应用程序协议可以提供一种比点对点协议(如HTTP)更有效的方式来传递大型设备网络中的数据。在这种情况下,每个接收器从发送方1和2获取数据,但并不都需要来自发送者3和4的数据。在这种发布预订(Publish-subscribe)的网络中,只需要较少的连接来正确地分发消息。
互联网服务
在本节中,我们将介绍Internet服务在IoT系统中的作用,以及API(应用程序编程接口)的设计与UX(用户体验)设计之间的关系。
互联网服务的作用
物联网系统通常需要依靠某种的远程集中式互联网服务来收集,处理和分发数据和指令(少数的连接设备可能没有远程集中式Internet服务。例如,许多WiFi打印机都有自己的嵌入式Web服务器,从而可以托管它们自己的互联网服务。但这在物联网的应用中就相对少见);
互联网服务通常包括一些存储和处理方式:
?系统数据(例如,传感器数据或者设备的当前状态);
?运行在顶层中的应用(例如,健康监控或者照明控制);
该服务通过应用程序编程接口(APIs)来使数据和系统命令可用于移动或者Web应用程序中。服务提供商越来越多地将APIs提供给第三方开发人员以使其他服务能够与系统集成。
例如,从传感器网络获取的数据由Internet服务器进行汇聚和处理,然后因特网服务器发布数据总结。
系统设计人员可以选择处理发生的位置:在远程服务中(“云”),网关中或者边缘设备中。在云中进行更多处理可以更容易地维护对系统的一个集中式视图。但是当设备丢失连接并且无法访问云时,系统将无法正常工作。
对于非紧急的数据,例如空气质量监测,这是可以接受的。如果传感器暂时离线,他们可以存储数据,并在重新连接时再将其上传。发生的最糟糕的事情是一些数据可能是旧的。
但是,对于数据必须尽快完成这样做是不行的。如果婴儿监视器没有及时警告隔壁房间的父母导致孩子已经停止了呼吸,那么这是不能接受的。这就是需要进行本地处理的地方,因此设备可以在没有互联网的情况下工作(例如,具有设备上控制功能或者网关的恒温器可以继续控制家庭照明)。
互联网服务可能是专有的(针对您的服务定制),也许使用API来与第三方服务共享数据。或者它可能是一种开放式服务(例如,Thingspeak的开放数据平台)。如果您依赖别人的服务,那么请记住,如果他们出现中断,提高价格,丢失或者公布您的数据,或者它们破产了...,那么最终您也会如此。
平台(在这种情况下)是一种可用于构建多个远程服务应用程序的软件框架。 Thingspeak,Kaa,Xively,以及Thingworx是开发人员可以用来创建IoT服务的平台例子。平台可以使工程师更容易地让系统运行起来,但是可能也会限制您或者使您的服务缺乏灵活性。依靠第三方平台需要承担平台提供商可能会停业的风险。与开放标准连接的独立服务可能会提供更多的控制和选择:如果需要,您可以用一个等效的服务来替换现有的服务。
APIs(应用程序编程接口)
应用程序编程接口(API: application programming interface)是开发人员的接口。API为开发人员提供了一些组件工具来构建系统里的东西。它们可能是您自己的前端网络或者移动应用apps或与您的系统交互的第三方服务。 API是创建可互操作的设备和服务生态系统的重要组成部分。
API使开发人员可以创建易于链接到其它服务的Web服务。因此,您无需为您的雨量预报设备而构建自己的天气预报服务:您可以轻松地呼叫第三方天气服务的API。 “小件(small pieces),松散加盟(loosely joined)”的原则鼓励开发商创造有针对性的服务:做好一件事,同时与其他服务进行良好的互操作。这提供了将不同服务组合在一起来创建完全不同的应用的灵活性。
UX(用户体验)人员通常不负责设计API,但API设计可能会对您能够创建的UX(用户体验)产生重大的影响。您在APIs中提供的功能可以决定您可以使用自己的UX设计做什么以及其他(第三方)可以对您的服务做什么。
设计API非常像为内容网站设计信息架构。您需要了解您的用户需要哪些信息,以及如何分块和组织,以便使用户轻松快捷地找到自己想要的内容。
有时设计决策将涉及到权衡:您可能通过使一些任务变得更容易,而却使别的任务变得更难。
如果您的UX(用户体验)设计和您的API(应用程序编程接口)设计相互不适合,其结果可能是导致长时间延迟,响应速度差以及服务器过载。 API设计应与产品定义和UX设计紧密相连。
web API是如何工作的?
API可以描述数据或者函数调用。它们可以用多种语言编写,但在本章中我们将使用基于HTTP的标准Web API的示例。
Web API调用将操作应用于URL。以下是一个连接的家庭系统的一种可能的API URL架构的示例:http:// api.[服务供应商的名字].com /属性(property)/网关(gateway)/设备类型(devicetype)/设备(device)/信道(channel)。
·第一部分是服务提供商的公共域名。
·属性(property)是系统所在的家(例如,克莱尔的房子)。
·网关(gateway)是网关设备的名称(如果您有多个网关设备的话)。
·设备类型(devicetype)是设备的类型(例如,运动传感器,接触传感器,灯开关)的名称。
·设备(device)是由用户分配的特定设备(例如餐厅运动传感器或者后门接触传感器)的名称。
·信道(channel)是来自该设备的数据馈源。设备可能有多个(例如,所有运动和接触传感器也可能感测温度,因此将有两个数据馈源:运动和温度)。
您可以使用API检索数据,或在某些情况下通过使用HTTP方法发送请求将命令发送给系统。
GET是最常见的,用于检索数据的方法。使用下面的示例:如果您想从房间中的所有运动传感器中检索到状态信息,那么就可以通过使用GET方法来发出请求:http:// api.[serviceprovidername] .com / claireshouse / gateway1 / motionsensors。
系统会回应以下XML代码:
<channel type="motion">
<events>
<event type="motion" detected="no" timestamp=""
location=""/>
<event type="motion" detected="no" timestamp=""
location=""/>
... (在房子里的每个运动传感器的一个条目)...
</events>
</channel>
如果您有这样做的授权,您也可以使用其他方法修改服务器上的数据。
在这个例子中,如果你想把饭厅的灯光调暗50%,你可以提出一个PUT请求:
/{ claireshouse/gateway1/lightswitches/diningroom
<light>
<state value="on"/>
<dimming percentage="50"
</light>
这些是非常简单的例子,但应该可以帮助您了解以下部分中描述的设计问题。
APIs的关键设计问题
在设计API时要做出的关键决定是数据和控制的颗粒度,以及如何将其组织到层次结构中去。
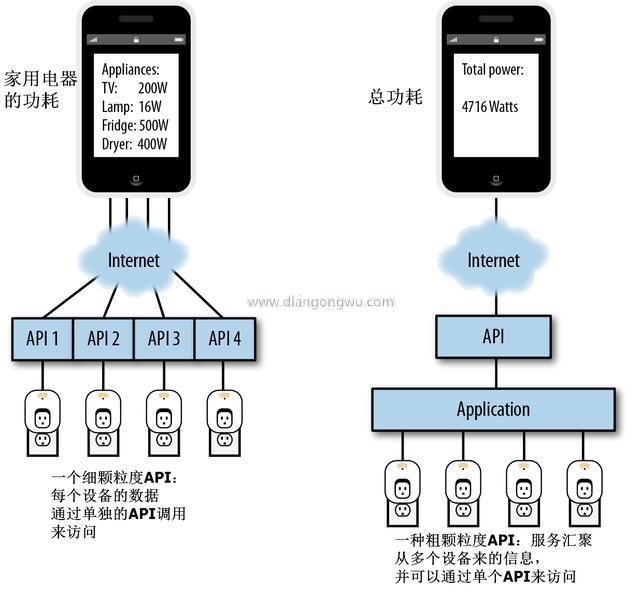
Granularity(颗粒度):由连接到互联网的一个设备组成的简单系统可以具有一个简单的API。该设备发布已收集的关键数据,如前面的例子所示您可以将简单的命令(控制)传回给它。这是一种细粒度(或者面向端点的)设计,因为它暴露了设备本身的底层数据。
端点/细粒度的APIs(图3)允许控制特定设备或检索特定的数据,这对于小型系统来说是足够好的。但是,如果您想要同时从许多设备检索数据,则细粒度的系统意味着需要大量单独的API调用。这将是缓慢的:在3G连接上每个API调用每次往返可能需要1秒钟。需要进行20个API调用的网页或移动应用程序屏幕的加载速度要比只有两个或者三个API调用的速度要慢得多。

图3、细粒度和粗粒度APIs的简单的例子
在具有大量设备的物联网系统中,各个个体设备通常对用户来说并不重要。如果您想知道您家客厅的温度,您会关心您的房间而不是可以在房间监测温度的设备。系统应该为您计算室温,并通过单个的API调用就可以使其呈现给您。
这些是面向任务的(针对特定任务)或粗粒度(汇聚数据)API函数的示例。服务汇聚来自多个设备的数据,并在后端应用一些算法处理。您的智能手机应用程序只需要运行一个API调用,来知道房子中哪些灯是开的或者哪些是关的。
面向任务的API使得更容易实现在多个设备上支持复杂功能。您可以将API紧密地绑定到您的UI(用户接口)上,汇聚通过单个API调用访问的特定屏幕或小部件所需的所有数据。这将是高度响应的系统,但如果您想要更改您的UI,则需要重新设计。所有使用您的API的第三方都必须提供与您完全相同的屏幕/小部件块数据。因此面向任务的APIs存在灵活性不够的风险:UX设计人员和开发人员必须按照您设计API的方式来使用它们。
如果API的粗粒度过大,也可能会阻止您访问单个设备或者数据。你可能有时候需要关掉所有的灯,但是你也有时候只想要关掉走廊上的灯。
来自Evrythng的Niall Murphy引用了现有使用单一API连接汽车的例子。这是为维修/制造商诊断而设计的,但对其它的用途来说是不切实际的:
“你可以打开汽车上的所有信息流,或者关闭它。当你回家的时候,家里一直不需要车位置的信息流来打开车库门。您需要将大小信息缩小到与特定应用程序匹配的所需信息”。
有可能使用混合设计:一些聚合数据和面向任务的APIs以及一些端点(设备)APIs。这将使您能够显示家庭中所有电器的能源使用情况,也可以只跟踪烘干机的使用情况。
结构体。除了选择正确的数据和控制的颗粒度之外,还需要对API中的单位(设备和数据点)进行分组和组织,以使其他人能够使用。当您拥有更多的设备和数据点后这一点会变得越来越重要。
数据/设备在您的API中的组织方式可以使您更容易或者更难以从您想要的设备组合中检索数据或者应用控制。尝试着从不适合的API设计中创建UX设计将会导致一个迟缓的,无响应的UX。
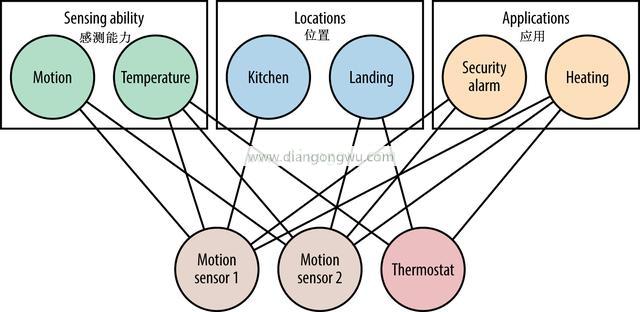
家庭中的设备可以通过其感测能力(例如,温度或运动),位置(例如在厨房里或者在楼上),它们支持的应用(例如,安全性或者加热)或者其它更多的方式来组织。有些设备可以做超过一件事情的 - 例如,一些设备既可以感测温度又可以监测运动,以及和/或可能被多个应用程序所使用。如果您绘制了这些设备之间的相互关系的映射,那么它将看起来像一个网络结构(见图4)。

图4、设备之间的相互关系形成网络结构
用户可能希望访问不同的被组织起来的分组。例如,您可能想要看到房子周围的温度读数。或者您可能想要查看所有安全设备。或者您可能想要检查客厅中每个设备的当前状态。
对于复杂的多设备系统,网络类型的UX通常看起来像是一种直观的方式来供用户探索可用的内容。从客厅运动传感器,您可以浏览其它的安全设备,其他运动传感器以及其它测量温度的设备。
麻烦的是,在UX中提供这种灵活性不一定会很容易地使用APIs。特别是查找相关数据往往是一个挑战。 URL是分级的,因此它们并不反映数据可以相互关联的所有方式。
还是以我们前面看过的餐厅温度为例。在与餐厅温度相同的屏幕上,您还想显示家中其他温度传感器的读数。对用户来说,这似乎是一件很明显的事情:从一个温度读数,我可以查看其它的读数。但是在这个架构中,它们都位于树结构的底部,并且彼此之间的关系没有被映射。所以您必须单独调用每个其它温度传感器的数据。这将是缓慢而低效的,就像您不得不从上到下浏览网站的树结构以比较大量单独的网页页面里的内容。
如果您正在设计一个只有少量设备的小型系统,那么潜在的低效率就会很小。但是,您必须应对的数据点和设备越多,那么让您的API结构很好地适应UX就越重要。
作为一名UX设计师,重要的是确保您的工作与设计APIs的开发人员要紧密合作。
第三方API。您可以依赖于第三方例如Xively或Twitter的API。如果是这样,您就受到他们的条款约束,您需要检查您可以如何使用它们。供应商通常对您可以进行的调用频率施加限制,或每天的API调用数量,以避免使他们的服务器过来。他们也可能收取API调用费用,如天气预报服务forecast.io所做的那样,另外与第三方平台提供商一样,他们也可能会停业。
总结
网络对物联网(IoT)系统的UX(用户体验)产生了根本的影响。许多连接的设备仅间歇地连接到网络以轮询新的指令。这可能会造成系统的部分相互不同步而产生较小的延迟。网络延迟和可靠性问题可能意味着连接的设备的行为不与如我们期望的现实世界的对象所做的那样。
系统架构决定设备如何围绕系统传递数据,处理发生的事情,以及系统的某些部分离线时将会或者将会不起作用。设备可以直接连接到Internet或者通过本地网络连接到网关。许多设备只能支持低功率网络,如蓝牙和ZigBee。网关使这些设备间接连接到Internet中。未来,通过为低功率网络提供I功能P将使更多的设备能够直接连接到互联网中。这种互联网标准的使用将使不同的系统能够更容易的合作。
应用协议塑造了设备通过网络并从网络中获取数据的连接模式。数据可能被推送(push)或者被拉到(pull)设备上;该设备可以不间断连接或者以规则间隔来轮询指令。 HTTP是常用的;而专门的IoT协议(如MQTT)针对具有有限带宽的低功率设备进行了优化。
所有IoT系统都依赖某种远程集中式Internet服务来收集,处理和分发数据和指令。该服务通过应用程序编程接口(APIs)使数据和系统命令可用于移动或者Web应用程序中。
应用程序编程接口(APIs)是开发人员的界面。它为他们提供了使用系统数据来制作最终用户应用程序和其他系统的基本模块。如果API设计不适合UX的要求,那么可能会导致缓慢的,无响应的体验或者会过度限制您所提供的功能。
应用举例
Proteus数字健康(Proteus Digital Health):连接的药丸
药物是20世纪的一个惊人的创新,但它们只有在正确使用时才能奏效。来自世界卫生组织的专家估计,一半的药物没有按规定服用,意思是剂量不足,剂量不正确或药物不正确.由于这些依从性的挑战,大多数人不能从药物中获得最大的价值。 Proteus Digital Health正在通过在口服药物中添加传感器并将其连接到物联网中来解决这个问题。
这些连接的药物正在为患者,护理人员和医护人员提供新的数据流。 Proteus的系统在人们服用药物时,不可思议地捕捉到数据,并将数据与其他生理和行为数据(如心率,活动和睡眠模式)进行比较。这些信息汇聚在一起可以实现新的自我管理方法,并产生新的见解以便临床决策。
技术
该系统的核心创新是在药物制造的过程中可以药丸中放入的一个小型,低成本的1mm×1mm可摄取传感器(见图5)。这种一次性传感器被设计为从根本上安全的,由通常可以在人类饮食中发现的元素制成的。用户也不可见,完全封闭在药丸内,所以“连接”药丸看上去与标准药物没有任何区别。
在设计物理传感器时,我们认为保持人们对熟悉使用的药物的习惯方式非常重要,因此拒绝使用传感器对用户可见的设计方法。

图5、 Proteus的可摄入传感器
可摄入传感器通过专有的传输技术与由Proteus开发包含在佩戴在身体上并每周更换的小贴片内的小型穿戴式传感器进行通信。佩戴设备可以收集其他数据,例如活动和心率,并将所有的内容传送到手机中(参见图6)。然后,手机将数据发送到云端,可以通过安全的门户网站和应用程序对这些数据进行分析和访问。这些应用可以针对不同的用例进行定制,并可以针对不同的用户进行优化。人们对信息有不同的用途:患者管理日常护理,个人护理人员获得对亲人的保证,护士可以立即关注需要分诊的病人,医生参考它们来做临床决策,医护人员通过它们来了解其人群趋势等。
设计一项使该技术成功推出的服务也很重要。最初这种系统有两个服务设计目标:(1)降低使用不熟悉产品的障碍,(2)加快学习可以如何改进产品。为了达到这些目标,Proteus投资雇用了全职的“教练”,他们负责访问家中早期的客户,帮助他们使用系统,并报告他们所面临的挑战。这项投资至关重要,因为这使Proteus能够快速识别和修复产品痛点。随着产品变得更容易使用,客户对新技术的信心越来越高,Proteus预计将其转变为更具成本效益和更少资源密集型服务模式。

图6、 Proteus系统
Proteus早期的设计任务之一是找出谁需要访问什么数据以及如何访问。由Proteus生成的数据可以用于各种各样原因下的上下文环境中。缩小并集中在几个用例上来开始是关键。
Proteus的业务团队确定了一套潜在的市场。然后,为了定义产品,Proteus的设计研究团队访问了家庭或诊所市场上的潜在客户,并仔细观察了最严峻的挑战,倾听了Proteus可以直接回答的具体问题。通过这些学习,Proteus的交互设计师以静态截图的形式创建了潜在的信息可视化,然后将其带回到现场进行反馈(见图7)。虽然Proteus早期的原型展示了大量的数据 - 展示了广泛的系统功能 - Proteus收集的反馈意见促使他们更直接地实施信息可视化,更直接地关注所提问题,留下大量的原始数据。我们发现,提供太多的数据产生的噪音对帮助人们最大限度地利用系统的利益起到了适得其反的作用,特别是在用新技术建立“应用文化”的早期阶段。

图7、用户测试可视化
早期用例1:护理
该技术非常适合帮助护理人员远离脆弱的家庭成员。Proteus的员工和家人见面,听了他们的故事。从护理者那里听到的主要诉求是需要知道妈妈是否早上服用药物,是否会在下午2点做她的三明治。妈妈的主要需求是要保持尊严。Proteus对这种用例的信息可视化涉及可以利用药物治疗和活动数据的一个简单的功能区,允许家庭成员来看到亲人全天的高级概述模式(参见图CS1-4)。可视化可以避免诸如心率之类的临床数据,这些数据并没有为家庭成员提供有意义的洞察力,并且有可能在这种个人用例中侵犯妈妈的隐私。

图8、显示功能区的平板电脑应用程序
早期用例2:通知高血压治疗
第二个用例涉及帮助医生确定为什么高血压患者会出现不受控制的症状。医生对于不服用药物或由于处方药物不当而导致病人不受控制的了解甚微。使用Proteus系统两周后,医师可以访问回答了两个关键问题的简明报告:病人是否服用药物,现在是否处于控制状态?报告中没有列出活动数据,因为它们在回答医生的关键问题时没有用处。大多数患者由于霍桑效应(Hawthorne effect)而在观察期间按照规定服用药物 - 意识在被观察会在短时间内改变人的行为 - 因此临床医生现在已经验证了遵守情况,并指出药物是否正在起作用。这种组合提供可操作的洞察力,帮助临床医生作出决定是坚持治疗还是要升级到下一疗程。